简介
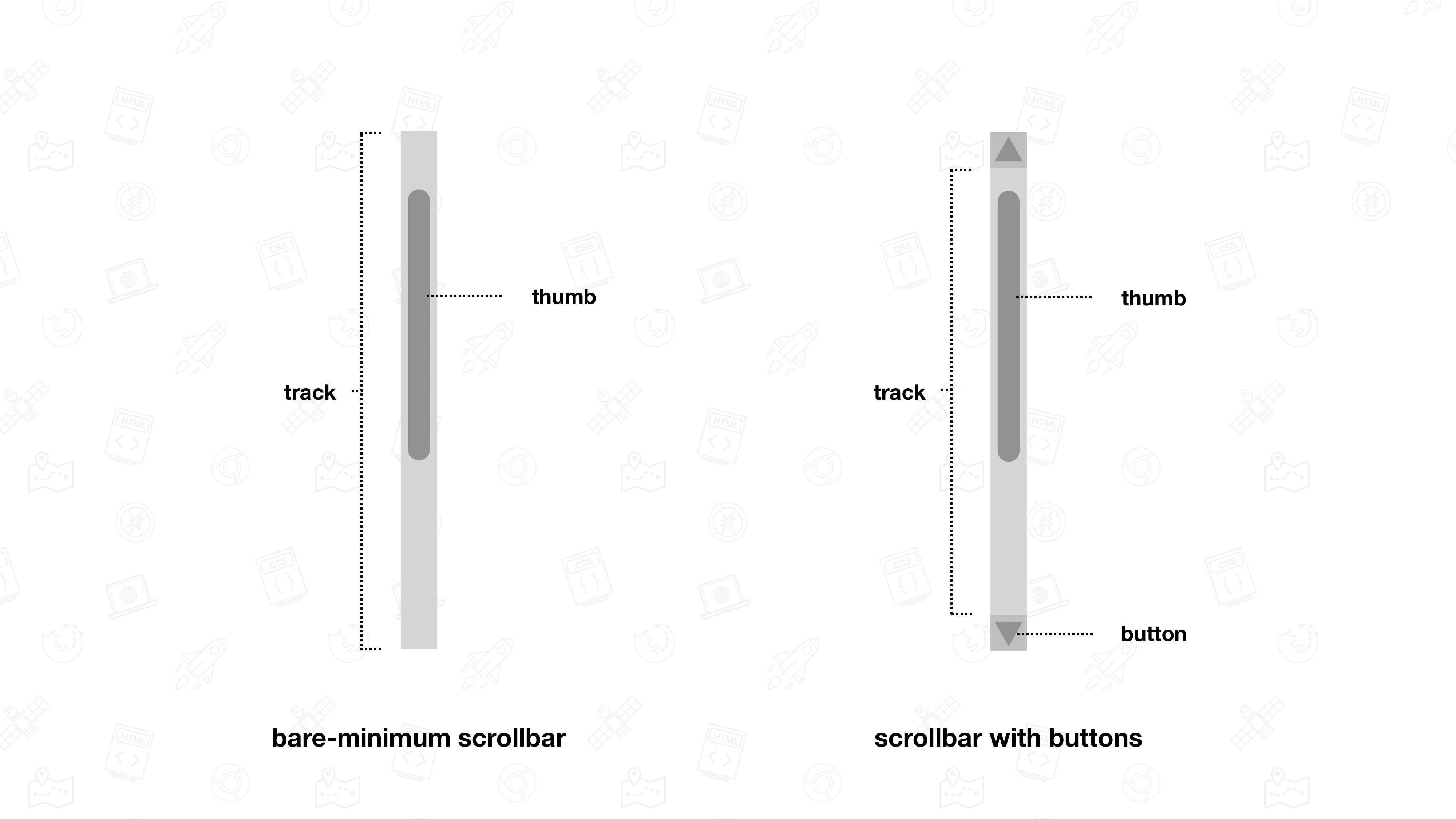
滚动条至少由滑道和滑块组成。滑道是拇指可以移动的区域。轨迹表示整个滚动距离。滑块代表可滚动区域内的当前位置。滚动时,它会在轨道内移动。拇指通常也可以拖动。

::-webkit-scrollbar
整个滚动条,可以设置任意的尺寸大小,包括 0,也就是滚动条不可见。
::-webkit-scrollbar-button
滚动条按钮,就是顶部和底部有小箭头的那个按钮。
::-webkit-scrollbar-thumb
可拖拽的那个滑杆。
::-webkit-scrollbar-track
滚动条的轨道。
::-webkit-scrollbar-track-piece
部分轨道,这个不太常用,指未被滚动的区域。
::-webkit-scrollbar-corner
滚动的底部角落,出现在水平滚动条和垂直滚动条同时出现的时候,平常滚动条自定义不会用到这个。
更新:从 Chrome 121 开始,全面支持标准化的
scrollbar-width和scrollbar-color属性,用来简化滚动条样式的修改。
自定义
在 hugo 根目录下创建 assets\scss\custom.scss 文件
// 覆盖原主题样式
* {
scrollbar-width: auto;
scrollbar-color: auto;
}
::-webkit-scrollbar {
height: 20px;
}
// 自定义
html {
::-webkit-scrollbar {
width: 20px;
}
::-webkit-scrollbar-track {
background-color: transparent;
}
::-webkit-scrollbar-thumb {
background-color: #d6dee1;
border-radius: 20px;
border: 6px solid transparent;
background-clip: content-box;
}
::-webkit-scrollbar-thumb:hover {
background-color: #a8bbbf;
}
}