前言:JWT 全称“JSON Web Token”,是实现 Token 的机制。官网: jwt.io/
JSON Web Token 是什么?
JSON Web Token (JWT) 是一个开放标准 (RFC 7519),它定义了一种紧凑的、自包含的方式,用于作为 JSON 对象在各方之间安全地传输信息。该信息可以被验证和信任,因为它是数字签名的。
应用场景
下列场景中使用 JSON Web Token 是很有用的:
- Authorization (授权) : 这是使用 JWT 的最常见场景。一旦用户登录,后续每个请求都将包含 JWT,允许用户访问该令牌允许的路由、服务和资源。单点登录是现在广泛使用的 JWT 的一个特性,因为它的开销很小,并且可以轻松地跨域使用。
- Information Exchange (信息交换) : 对于安全的在各方之间传输信息而言,JSON Web Tokens 无疑是一种很好的方式。因为 JWTs 可以被签名,例如,用公钥/私钥对,你可以确定发送人就是它们所说的那个人。另外,由于签名是使用头和有效负载计算的,您还可以验证内容没有被篡改。
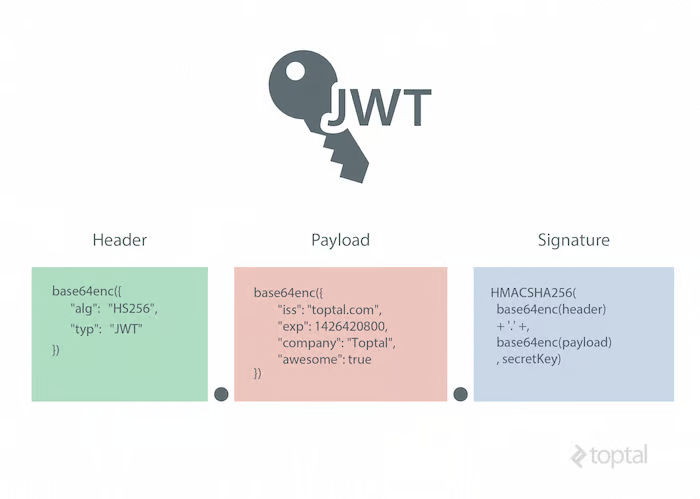
JWT 的结构

JSON Web Token 由三部分组成,它们之间用圆点 (.) 连接。这三部分分别是:
- Header
- Payload
- Signature
因此,一个典型的 JWT 看起来是这个样子的:
xxxxx.yyyyy.zzzzz
接下来,具体看一下每一部分: Header header 典型的由两部分组成:token 的类型(“JWT”)和算法名称(比如:HMAC SHA256 或者 RSA 等等)。 例如:
{
"alg": "HS256",
"typ": "JWT"
}
然后,用 Base64 对这个 JSON 编码就得到 JWT 的第一部分。
- Payload JWT 的第二部分是 payload,它包含声明(要求)。声明是关于实体 (通常是用户) 和其他数据的声明。声明有三种类型: registered, public 和 private。
- Registered claims 这里有一组预定义的声明,它们不是强制的,但是推荐。比如:iss (issuer), exp (expiration time), sub (subject), aud (audience) 等。
- Public claims : 可以随意定义。
- Private claims : 用于在同意使用它们的各方之间共享信息,并且不是注册的或公开的声明。 下面是一个例子:
{
"sub": "1234567890",
"name": "Jason",
"admin": True
}
对 payload 进行 Base64 编码就得到 JWT 的第二部分
注意,不要在 JWT 的 payload 或 header 中放置敏感信息,除非它们是加密的。
- Signature 为了得到签名部分,你必须有编码过的 header、编码过的 payload、一个秘钥,签名算法是 header 中指定的那个,然对它们签名即可。 例如:
HMACSHA256(base64UrlEncode(header) + "." + base64UrlEncode(payload), secret)
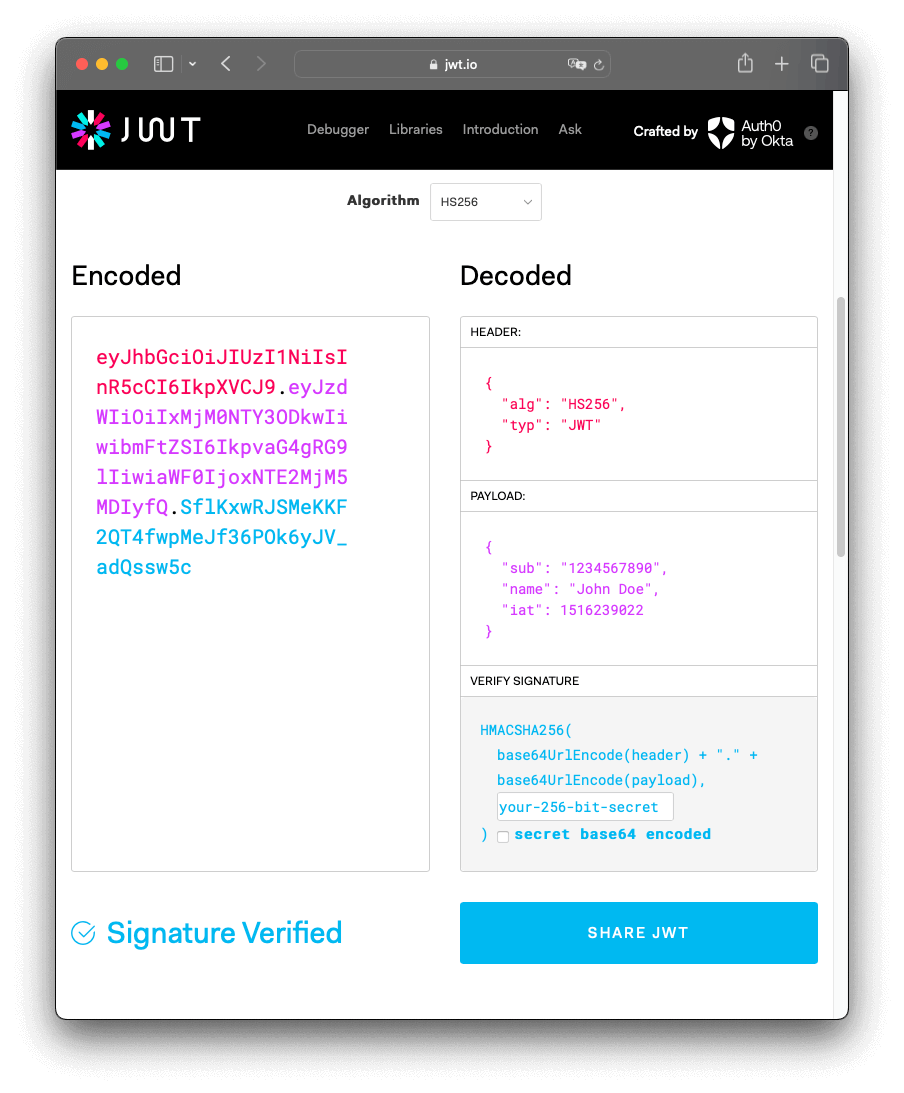
签名是用于验证消息在传递过程中有没有被更改,并且,对于使用私钥签名的 token,它还可以验证 JWT 的发送方是否为它所称的发送方。 看一张 官网 的图就明白了:

如何工作
在认证的时候,当用户用他们的凭证成功登录以后,一个 JSON Web Token 将会被返回。此后,token 就是用户凭证了,你必须非常小心以防止出现安全问题。一般而言,你保存令牌的时候不应该超过你所需要它的时间。
无论何时用户想要访问受保护的路由或者资源的时候,用户代理(通常是浏览器)都应该带上 JWT,典型的,通常放在 Authorization header 中,用 Bearer schema。
header 应该看起来是这样的:
Authorization: Bearer
服务器上的受保护的路由将会检查 Authorization header 中的 JWT 是否有效,如果有效,则用户可以访问受保护的资源。如果 JWT 包含足够多的必需的数据,那么就可以减少对某些操作的数据库查询的需要,尽管可能并不总是如此。
如果 token 是在授权头(Authorization header)中发送的,那么跨源资源共享 (CORS) 将不会成为问题,因为它不使用 cookie。
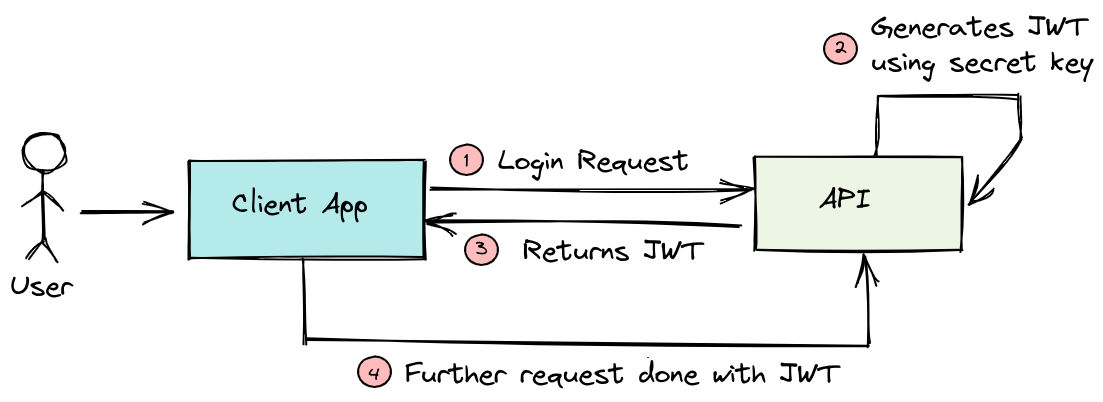
下面这张图显示了如何获取 JWT 以及使用它来访问 APIs 或者资源:

- 应用(或者客户端)想授权服务器请求授权。例如,如果用授权码流程的话,就是/oauth/authorize
- 当授权被许可以后,授权服务器返回一个 access token 给应用
- 应用使用 access token 访问受保护的资源(比如:API)
基于 Token 与基于服务器的身份认证
基于服务器的身份认证
在讨论基于 Token 的身份认证是如何工作的以及它的好处之前,我们先来看一下以前我们是怎么做的: HTTP 协议是无状态的,也就是说,如果我们已经认证了一个用户,那么他下一次请求的时候,服务器不知道我是谁,我们必须再次认证。 传统的做法是将已经认证过的用户信息存储在服务器上,比如 Session。用户下次请求的时候带着 Session ID,然后服务器以此检查用户是否认证过。
这种基于服务器的身份认证方式存在一些问题:
Sessions : 每次用户认证通过以后,服务器需要创建一条记录保存用户信息,通常是在内存中,随着认证通过的用户越来越多,服务器的在这里的开销就会越来越大。
Scalability : 由于 Session 是在内存中的,这就带来一些扩展性的问题。
CORS : 当我们想要扩展我们的应用,让我们的数据被多个移动设备使用时,我们必须考虑跨资源共享问题。当使用 AJAX 调用从另一个域名下获取资源时,我们可能会遇到禁止请求的问题。
CSRF : 用户很容易受到 CSRF 攻击。
JWT 与 Session 的差异
相同点是,它们都是存储用户信息;然而,Session 是在服务器端的,而 JWT 是在客户端的。
Session 方式存储用户信息的最大问题在于要占用大量服务器内存,增加服务器的开销。
而 JWT 方式将用户状态分散到了客户端中,可以明显减轻服务端的内存压力。
Session 的状态是存储在服务器端,客户端只有 session id;而 Token 的状态是存储在客户端。
基于 Token 的身份认证是如何工作的
基于 Token 的身份认证是无状态的,服务器或者 Session 中不会存储任何用户信息。 没有会话信息意味着应用程序可以根据需要扩展和添加更多的机器,而不必担心用户登录的位置。 虽然这一实现可能会有所不同,但其主要流程如下:
- 用户携带用户名和密码请求访问
- 服务器校验用户凭据
- 应用提供一个 token 给客户端
- 客户端存储 token,并且在随后的每一次请求中都带着它
- 服务器校验 token 并返回数据 注意:
- 每一次请求都需要 token
- Token 应该放在请求 header 中
- 我们还需要将服务器设置为接受来自所有域的请求,用 Access-Control-Allow-Origin: *
用 Token 的好处
无状态和可扩展性:Tokens 存储在客户端。完全无状态,可扩展。我们的负载均衡器可以将用户传递到任意服务器,因为在任何地方都没有状态或会话信息。
安全:Token 不是 Cookie。(The token, not a cookie.)每次请求的时候 Token 都会被发送。而且,由于没有 Cookie 被发送,还有助于防止 CSRF 攻击。即使在你的实现中将 token 存储到客户端的 Cookie 中,这个 Cookie 也只是一种存储机制,而非身份认证机制。没有基于会话的信息可以操作,因为我们没有会话!
还有一点,token 在一段时间以后会过期,这个时候用户需要重新登录。这有助于我们保持安全。还有一个概念叫 token 撤销,它允许我们根据相同的授权许可使特定的 token 甚至一组 token 无效。
JWT 与 OAuth 的区别
- OAuth2 是一种授权框架 ,JWT 是一种认证协议。
- 无论使用哪种方式切记用 HTTPS 来保证数据的安全性。
- OAuth2 用在使用第三方账号登录的情况 (比如使用 weibo, qq, github 登录某个 app),而 JWT 是用在前后端分离,需要简单的对后台 API 进行保护时使用。